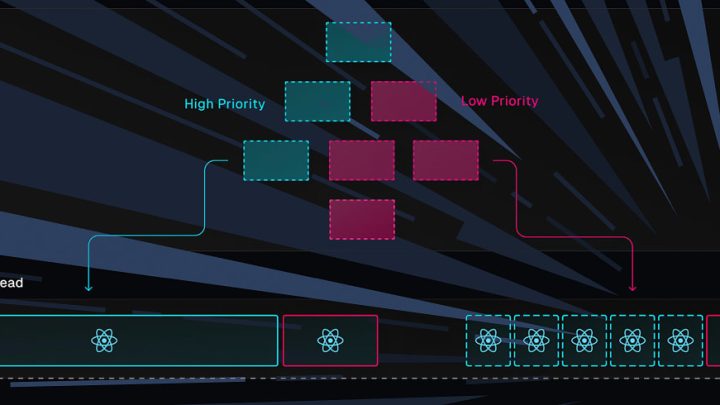
Ways that React 18 improves performance
July 19, 2023How React 18 Improves Application Performance — If you’ve not been keeping up with how things are progressing in React with regards to concurrent rendering, transitions, Suspense, and even React Server Components, this is a fantastic review and primer to get up to.. speed on…