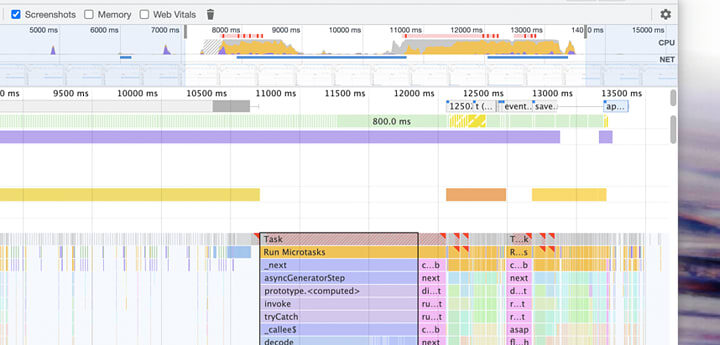
React performance profiling with the DevTools
November 23, 2022Improving React Interaction Times by 4x — This is about as practical and real world as it gets. Causal’s engineers noticed some sluggish UI interactions in their React app (as many of us do) and were determined to get to the cause of the problem.…