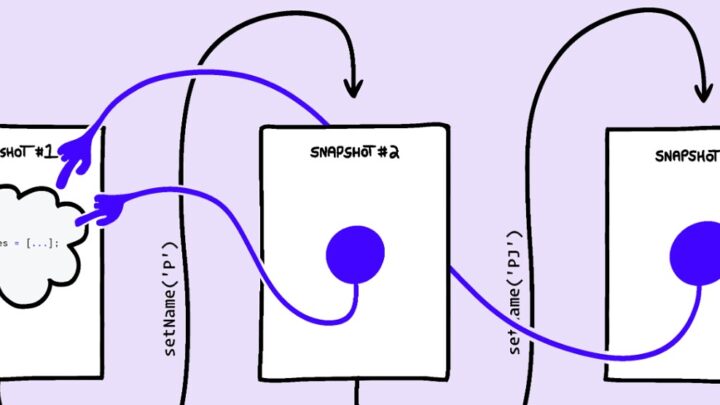
The future of rendering in React
October 12, 2022Together with The Future of Rendering in React — This kicks off with a review of current patterns (CSR/SSR) and then moves on to some of the new rendering patterns such as streaming SSR and server components. This was also the basis of a recent…