
Generating dynamic video animations with React
September 7, 2022 
|
|
▶ Creating F1 Style Graphics with Remotion — Fans of Formula 1 motorracing may recall the ‘stinger’ transition from the 2021 season. The author of Remotion – a library that can generate video from React code – walks through its recreation in what can only be described as record lap time. (And is, perhaps, the only coding video to begin at a racing circuit?) Jonny Berger |
|
📆 Next.js Conf 2022 Announced — Takes place on the sixth(!) anniversary of the creation of Next.js (the hugely popular React framework) and it’s online (and at no cost) so everyone can get involved. You could even be a presenter – the call for proposals is open till September 16. The event starts at 10:30am Pacific on October 25, 2022 and you can register here. Vercel |

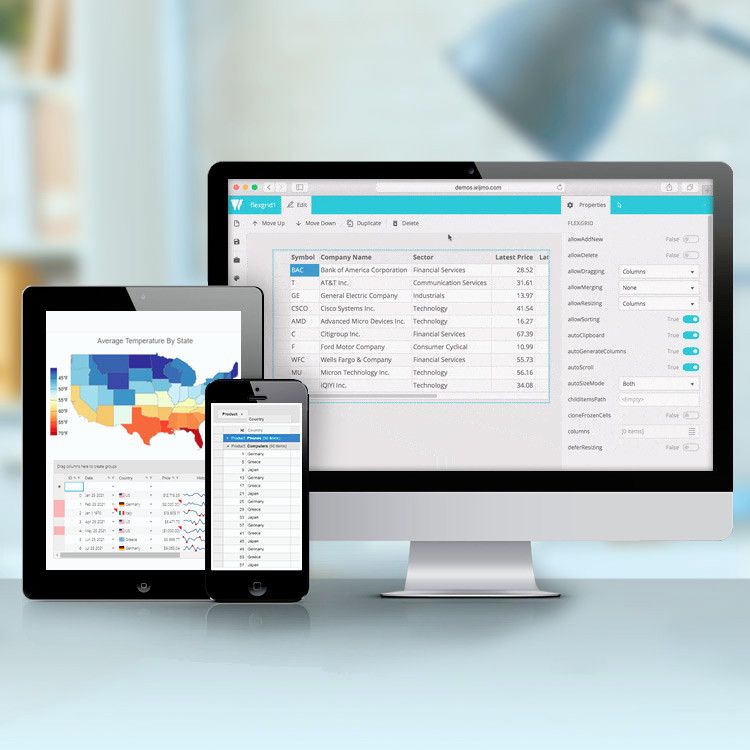
FlexGrid by Wijmo: The Industry-Leading React Datagrid — We are excited to announce some great new features in our powerful React datagrid component for your web applications. Bind, edit, sort, filter, group, and do much more to make the most of your tabular data. Get started with FlexGrid for free today. Wijmo from GrapeCity |
|
Why Use Storybook in 2022? — I’d prefer an independent take, warts and all, but this is a reasonable roundup of why Storybook is popular among users of component-driven frameworks. Write declarative stories, simulate your components in action, and share the results or use it as an internal directory. Dominic Nguyen (Storybook) |
|
🗣 If you do write any opinion posts about Storybook (or any other React topic, for that matter), let us know by replying to any issue of React Status and we’ll consider them for inclusion in future issues. |
|
|
🛠 Code and Tools |

|
|
Hyper Fetch: A Turbocharged Fetch Library — The creator bills it as “a mix of Axios and react-query in one, with advanced persistence options.” It’s backend agnostic and offers queues, caching, persistence, and even offline support out of the box. GitHub repo. Maciej Pyrc et al. |
|
Rodal 2.0: A React Modal with Animations — Things like spinning into view, sliding in, fading, zooming, flipping, etc. I’m not a fan of modals but this is nicely understated and quick. React 17+ only. Stick with v1 if you’re using React 16. GitHub repo. neverland |
|
⚡️ THE RAPID RELEASES ROUND |
