
Figuring out why React re-renders
August 24, 2022|
If you missed our note two weeks ago, we just had a week off, so you didn’t miss any issues 🙂 We’re now back every week until Christmas (a mere 123 sleeps away!) |

|
|
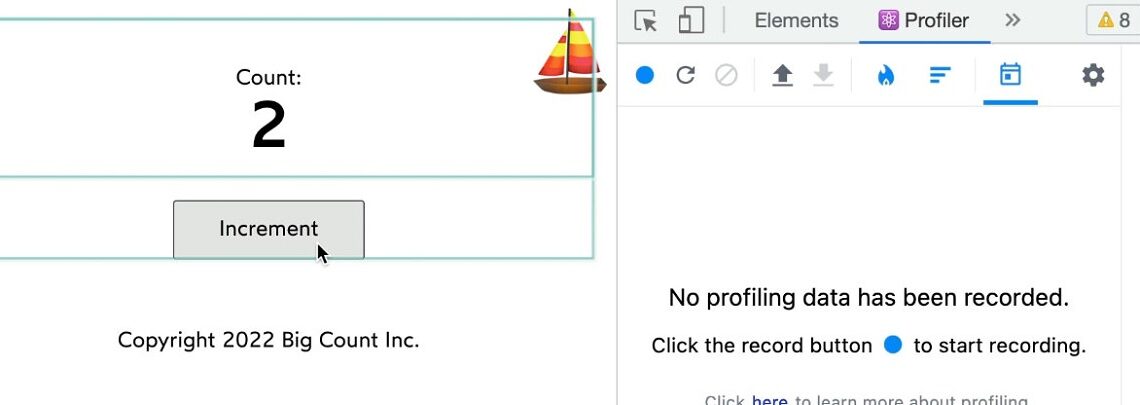
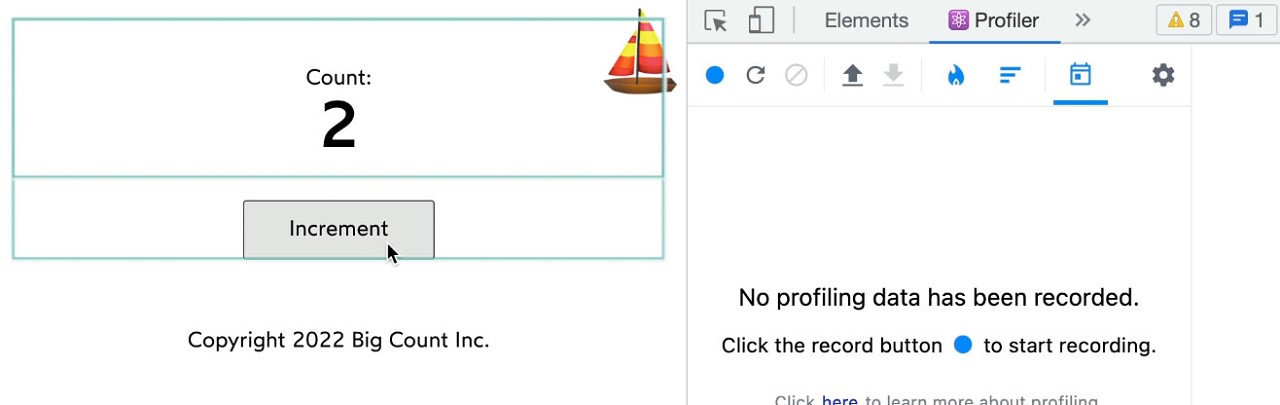
Why React Re-Renders — The processes around rendering are so important to understand and get right if you want to get the best performance possible from your React apps. There’s no shortage of stories talking about making React rendering more efficient, but this one digs into why React re-renders in the first place and in an accessible, easily followed way too. Josh W. Comeau |
|
💡 why-did-you-render is a classic tool for going further down the rabbit hole with this! |
|
(Re-)Introducing Gatsby, A ‘Reactive Site Generator’? — Gatsby’s new focus is on enabling teams to publish content rapidly using a new architecture that they say allows Gatsby Cloud to publish to its CDN in one second. This post benchmarks Gatsby’s “Reactive Site Generation” (RSG) approach against traditional static and server side approaches. Kyle Mathews |

Implementing Collaboration Has Never Been Easier — Transform your application within hours thanks to ready-to-use features like comments, track changes, real-time collaboration, and version history. With CKEditor 5 and its native React integration, it is that easy! Start a free trial to test it right away. CKEditor 5 |
|
How to Use Forms in React — A seemingly basic topic covered at a low level in Robin’s typically easily accessible manner. Once you grasp the basics, you can then pick up things like React Hook Form or Formik with confidence. Robin Wieruch |
|
The Minimum TypeScript You Need for React — If you don’t have the time to learn every React-related tool in fine detail, here’s at least the need to know list for TypeScript, to free up some time to learn the other things you’ll also need to know. The Ente Blog |
|
|
7 Best Ways to Create a New React App — Create React App might be the best known, but there are a few other approaches worth considering including larger frameworks (like Next.js) or build systems like NX. Jonathan Saring (Bit) |
|
🛠 Code and Tools |

|
|
⚡️ THE RAPID RELEASES ROUND React Admin 4.3 – Framework for building B2B app admin panels. |
