
React 19 is on the horizon
February 21, 2024|
Apologies if you noticed there was no newsletter last week. This was intentional, but I forgot to mention it in advance. It’s the usual weekly service now until Easter at least.. 🙂 |

|
|
📣 The React Team Shares What It’s Been Working On — It’s been eleven months since the last update, so a lot has happened. Work on React Compiler has progressed; it now powers Instagram’s production site. We also learn that React 19 is on the way and will include some breaking changes, particularly to support things like Web Components. Some of the latest developments in React Canary are also covered. Fingers crossed for May.. The React.js Core Team |
|
💡 If you want to learn more about what React being ‘compiled’ might mean for you, Brad Westfall’s ‘React 19 Will Be Compiled’ goes into further depth. |
|
React Trends in 2024 — Robin says that recent developments have got him “excited about React’s ecosystem again” for 2024, but where does he see things progressing? Astro, RSCs, Vercel, and Biome all make an appearance. Robin Wieruch |

Announcing Metrics for React Developers and More — Join Sentry Launch Week live. We’ll be announcing new error and performance monitoring improvements, showing exclusive demos, raffling swag and talking about all things developer and React, every. single. day. (For one week). Sentry |
|
Remix Vite Now Stable; Gets an SPA Mode — Remix is a full-stack web framework built atop React Router (full explanation) that compiles apps into both server and client-side portions that interoperate seamlessly. Support for Vite is now stable in Remix v2.7 (released yesterday), with a significant enhancement being a new SPA mode that doesn’t require a JS server in production while maintaining many of Remix’s conventions and benefits. Mark Dalgleish and Pedro Cattori |
|
🛠 Code, Tools & Libraries |

|
|
Redwood v7.0: The React + GraphQL App Framework — Redwood is frequently overlooked in the field of React-based frameworks. It’s a full-stack Web framework that takes an opinionated approach, bringing together React, GraphQL, Prisma, TypeScript, and more, with a focus on building complete apps as quickly as possible. v7 includes a new observability tool called Redwood Studio, includes realtime GraphQL features, and more. RedwoodJS Community |
|

|
|
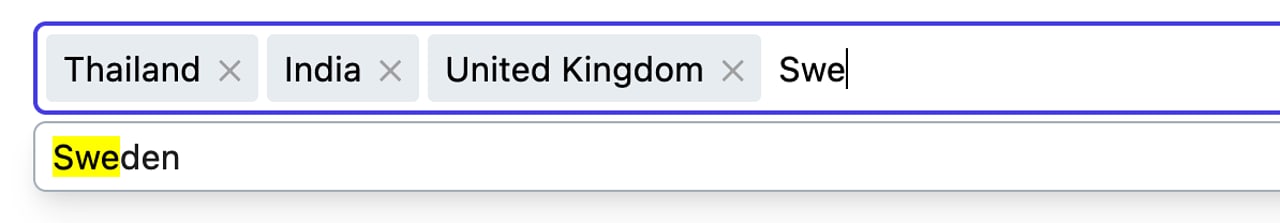
React Tag Autocomplete 7.2 — A flexible, accessible tagging component that makes it easy to guide users in the right direction when entering tags. Check out the live demo to see it in action. Matt Hinchliffe |
|
👾 And one for fun.. |

|
|
▶ Are You Retro Enough? A Text Adventure Engine Rebuilt in React — Posted a year ago, we only just stumbled across this fun video taking a look at yet another unusual use case for React. This is both a nice primer for the basics of text adventures (we appreciate not all of you are as old as us..) and then how the developer modelled text adventure concepts in React. Mark Makes Stuff |
|
💡 If you’d rather not watch a video, there’s a related blog post and a GitHub repo with the code. |
