
It’s React 19! Almost.
May 1, 2024 
|
|
The React 19 Beta — The React team can say this beta is designed to get library developers prepared for an eventual React 19 release, but that hasn’t stopped everyone digging into all the new features anyway 😉 If you want to upgrade immediately, there’s a thorough upgrade guide, but otherwise, here are the highlights: |
|
If you’d prefer to hear / see someone walking through the release post, I think ▶️ Theo did a pretty good job in 39 minutes. |

React Web App Accessibility — Join Marcy Sutton Todd for this extensive video course covering the most common accessibility issues seen in React apps. You’ll gain knowledge on how to make your web apps more compliant with WCAG standards, creating more inclusive experiences. Frontend Masters |
|
React 18.3 Was Released Too — Following on almost two years after 18.2, React 18.3 is the first true production release of React in a long time. It is, however, identical to 18.2 but adds warnings for deprecations, so if you’re not going to leap straight into 19, this is the more responsible path to take. Rick Hanlon |
|
Migrate to React 19 with Herrington Darkholme |
|
HTML Attributes vs DOM Properties — They’re different, but often coupled. Jake outlines the difference, and why it matters. He also touches on how frameworks deal with the contrast and how it has affected React’s support for custom elements so far (cough, cough.. React 19..). Jake Archibald |
|
🛠 Code, Tools & Libraries |

|

|
|
🎁 And one for fun.. |

|
|
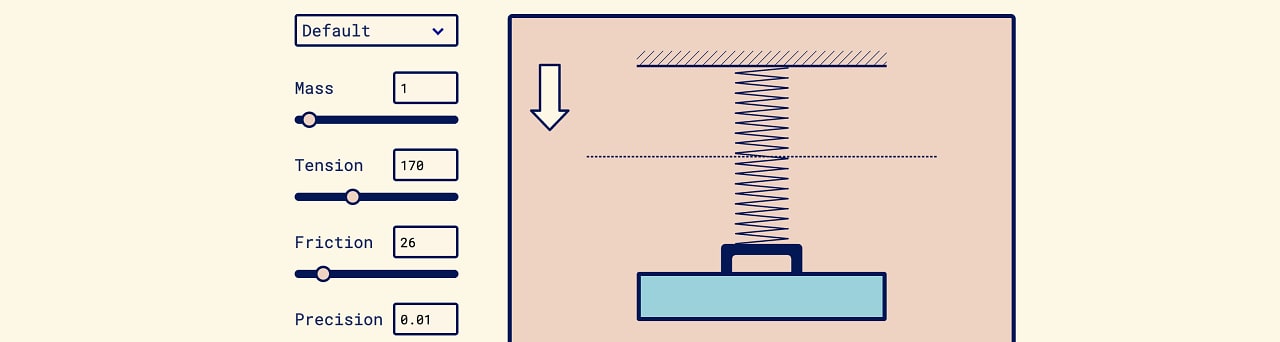
React-Spring Visualizer — React Spring is a popular spring-physics based animation library for animating components and this is an interesting way to see how different settings affect the.. springiness? Joost Kiens |
