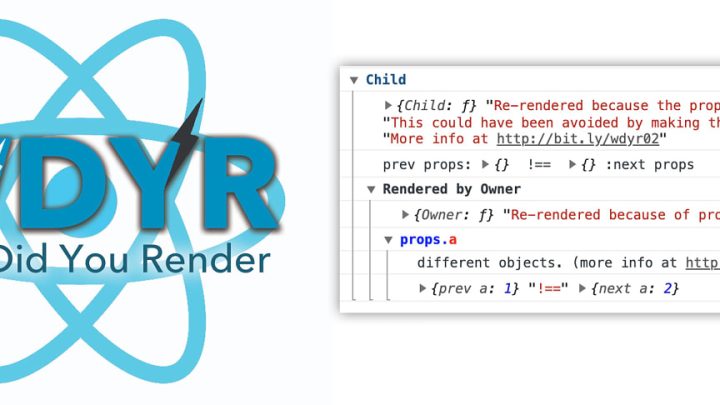
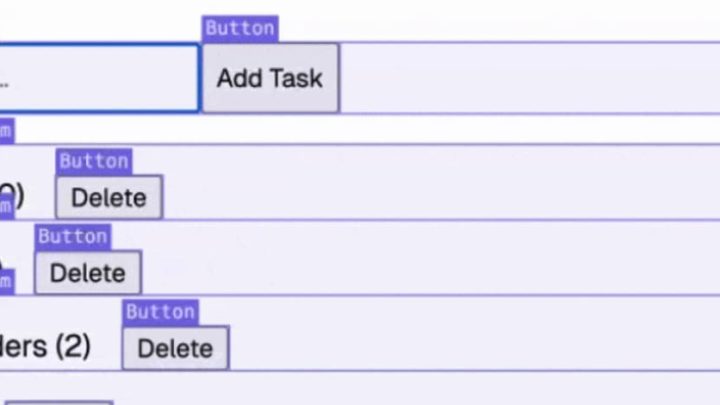
Three ways to detect React performance issues
January 29, 2025💡 Along similar lines, React Scan continues to go from strength to strength, and React Geiger (though not updated in a while) provides an interesting audio based way to ‘hear’ performance issues. The First Newsletter Dedicated to Product Engineers — The fastest growing startups increasingly rely…