Why one team moved back to React from Preact
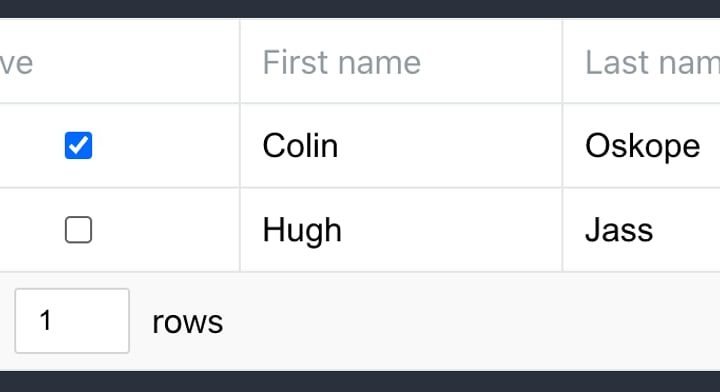
November 15, 2023Datasheet Grid: An Airtable-like Grid Component — If you’ve got an array of objects and you want a way for users to manipulate them, this is for you. It’s not going to replace a spreadsheet or an extensive data grid framework, but it’s a good,…