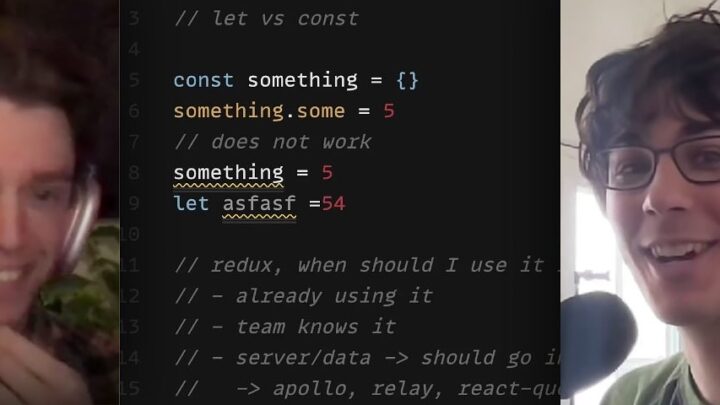
A coding interview with Dan Abramov
December 8, 2021▶ A Coding Interview with Dan Abramov — This isn’t particularly React focused, but in this novel twist on a straight up interview, React expert Dan Abramov subjects himself to a mock coding interview at the hands of Ben Awad. You’ll learn some interesting things about…