Home » Archives for Mark Otto » Page 112
August 11, 2021
By
Mark Otto
React Children and Iteration Methods — You might think you’ve learnt everything about iterating over React’s .children prop. However, this detailed review of the .toArray method may reveal a few things of which you were not aware. Arihant Verma ▶ Create a Dashboard App Based on…
August 6, 2021
By
Mark Otto
Kid Pix as a JavaScript App — Kid Pix was a drawing program for children released on the Mac in 1989 (here’s a full story about it, if you hadn’t heard of it before). Here’s a JavaScript reimplementation. It saves your work if you go…
August 5, 2021
By
Mark Otto
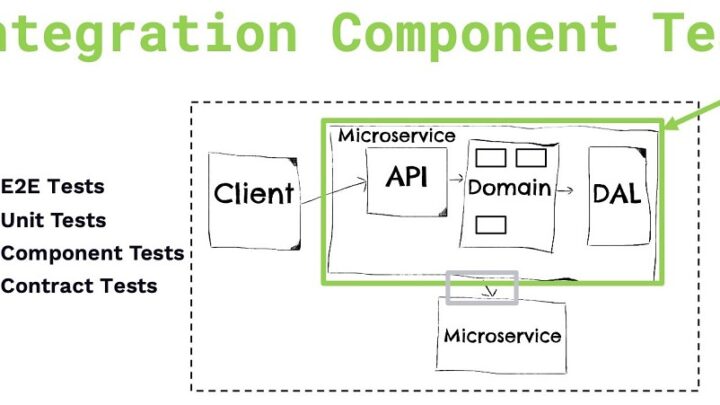
40+ Node.js Integration Test Best Practices — Component and integration tests are increasingly popular testing techniques for backends. This repository digs into a variety of quick-fire patterns and practices for creating good component tests. There’s also a demo app and examples using Jest, Mocha, Express,…
August 4, 2021
By
Mark Otto
What’s New in React-Hot-Toast 2.0 — React Hot Toast is a popular React on-page notifications system. Although the opportunity to customize the notifications in the new release chips away at the original ‘toast’ metaphor, there’s a lot of configurability in the new version that will…
August 3, 2021
By
Mark Otto
I guess every front-end developer had that moment in their career when work on a website was already at the finish line, but the website looked like it lacked some life. Users weren’t able to interact with the design, and the only plan for making…
July 30, 2021
By
Mark Otto
Using console.log() Debugging in Visual Studio Code — Using the JavaScript debugger in VS Code you can access the browser developer tools console right inside the editor. Ideal if you’re in that happy majority of console.log debuggers? 🙂 Christian Heilmann Learn the Fundamentals of Redux — Add…
July 29, 2021
By
Mark Otto
ws 8.0: Fast, Stable WebSocket Client and Server for Node — A major update for a mature project that passes industry standard tests for both its server and client abilities. v8.0 improves the developer experience in numerous ways and now uses an ES module wrapper. Luigi…
July 28, 2021
By
Mark Otto
Introduction in Material UI Icons In React Hello, Bonjour and Guten Tag to you. We have said it many times before and we won’t get tired of repeating that there are no small things when developing a project. The reasoning behind this belief we have…
July 28, 2021
By
Mark Otto
A ‘Windows 11’ UI Experience Reproduced with React — There was once a debate about the ‘compromised experience’ of a web app as compared to an app installed on local hardware. Although tools like Google Docs have long since proven this is no longer a…
July 23, 2021
By
Mark Otto
💡 If you like this sort of thing, last year’s State of JS results may also be of interest. Node-RED 2.0 Released — Node-RED is a now very mature ‘low-code’ Node.js-based programming environment, particularly aimed at connecting together services or IoT devices. The 2.0 release…






Beating the JavaScript drum
July 30, 2021 By Mark Otto OffUsing console.log() Debugging in Visual Studio Code — Using the JavaScript debugger in VS Code you can access the browser developer tools console right inside the editor. Ideal if you’re in that happy majority of console.log debuggers? 🙂 Christian Heilmann Learn the Fundamentals of Redux — Add…