
|
|
Frontend Development Beyond React: Svelte — A surprisingly thorough article going deep into one developer’s research into using Svelte to build modern front-end apps. If you’ve never experimented with Svelte, this is a good primer to the key concepts, tradeoffs, and techniques involved. Héla Ben Khalfallah |

Add Excel-Like Spreadsheet Functionality to Your JavaScript Apps — SpreadJS is the industry-leading JavaScript spreadsheet for adding advanced spreadsheet features to your enterprise apps. Build finance, analysis, budget, and other apps. Excel I/O, 500+ calc functions, tables, charts, and more. View demos now. SpreadJS from MESCIUS inc |
|
zx v8.0: Write Better Shell Scripts with Node — A popular way to make shell scripting a more pleasant experience in Node with useful wrappers around |
|
IN BRIEF: RELEASES: |
|
📒 Articles & Tutorials |
|
On Developing Figma Plugins — Some interesting observations on the experience of creating Figma plugins in JavaScript, including how they’re sandboxed and some implementation details of the author’s own plugin. Tom MacWright |
|
React Server Components in a Nutshell — A quick overview of RSCs not all about Next.js, comparing the approach taken by several frameworks before sharing thoughts on the tech and why the smaller Waku framework is worth a look. Paul Scanlon (The New Stack) |
|
Some DevTools Tips and Tricks — Most developers barely scratch the surface of what DevTools can accomplish, says the author, who shares ten tips here. Pankaj Parashar |
|
🛠 Code & Tools |

|
|
PythonMonkey: A JavaScript Engine in the Python VM — If you need to use Python but also want to run JavaScript, this gives you a way to do it with the Mozilla SpiderMonkey JS engine embedded into the Python runtime with Python providing the host environment. Distributive |

|
|
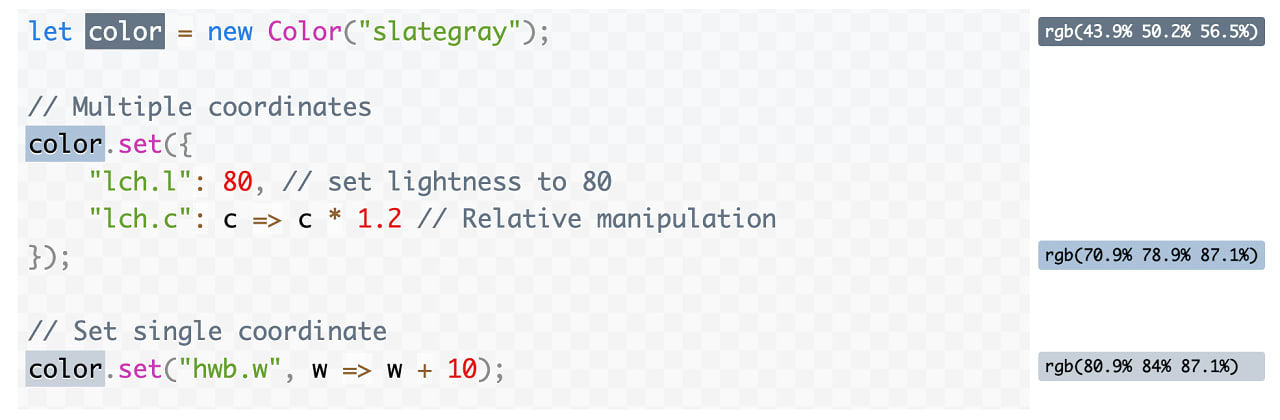
Color.js 0.5: ‘Let’s Get Serious About Color’ — A fantastic library for working with colors in the browser, following the latest specs. It’s even been used by browsers to test their CSS Color 4/5 implementations. Lea Verou and Chris Lilley |
|
|
🛞 It’s wheely good.. |

|
|
Remember the iPod’s click wheel? It’s back. In JavaScript form! |
